How do you get started with the WordPress Mobile App?
First, you need to have a WordPress website to connect to the WordPress mobile app. This can be a WordPress.com site or a self-hosted WordPress.org site. Check out the side to side comparison for more details.
Once you have a website to connect with, getting the app to work is easily done in 3 simple steps.
1. Prepare your Website for WordPress Mobile Apps
If you have a self-hosted WordPress site, you need two simple things for the WordPress mobile apps to work. If you have a site on WordPress.com this step is complete already.
- The JetPack plugin on your website
- A free WordPress.com account
If you haven’t heard of the JetPack plugin, it is a suite of tools developed by the team at Automattic to help level up your site. You can install it on a self-hosted site to get some of the benefits you get from a WordPress.com site.

Check out this article about the top reasons to use the JetPack Plugin.

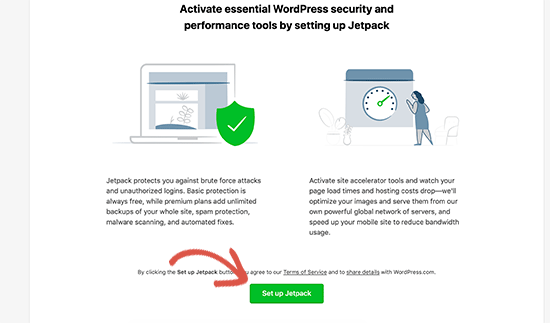
Upon activation, you’ll need to click on the setup button to continue.
Next, you will be asked to sign in with a WordPress.com account. If you don’t have an account already, head over to signup for a free account.
2. Choose the Desktop App or the Mobile App
There are two flavors of WordPress mobile apps. There is a stand-alone app for a desktop computer, like a MacBook. There are also mobile apps for iOS and Android. All the apps are available on WordPress.com or your mobile app store.
3. Setting up the WordPress App
The WordPress app is available for Android, iOS (iPhones and iPads), Windows, macOS, and Linux. Once you pick your device you will be prompted to log in.

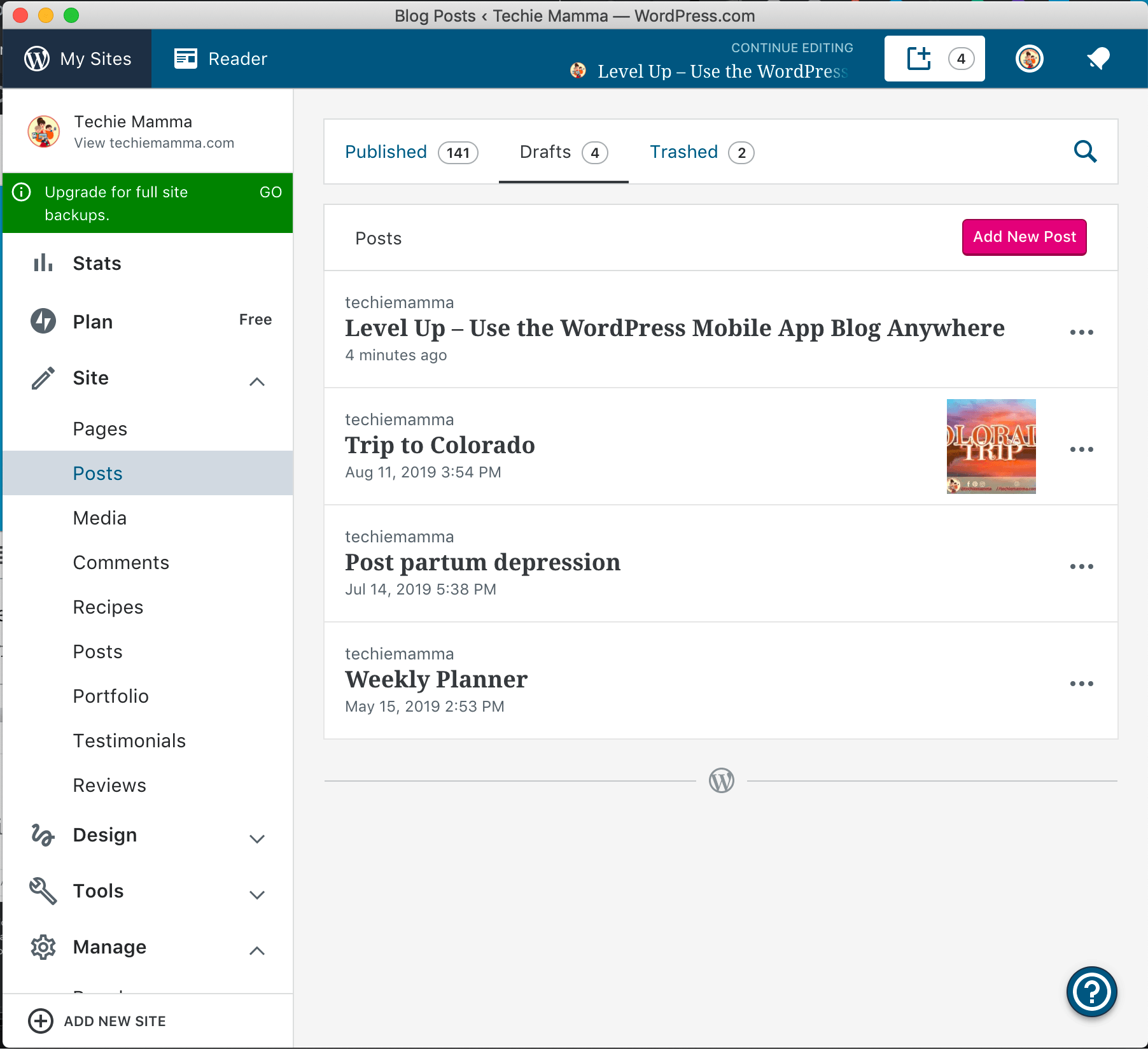
Each app will have a menu on the left, similar to your Dashboard, for managing different aspects of your site.

macOS WordPress App

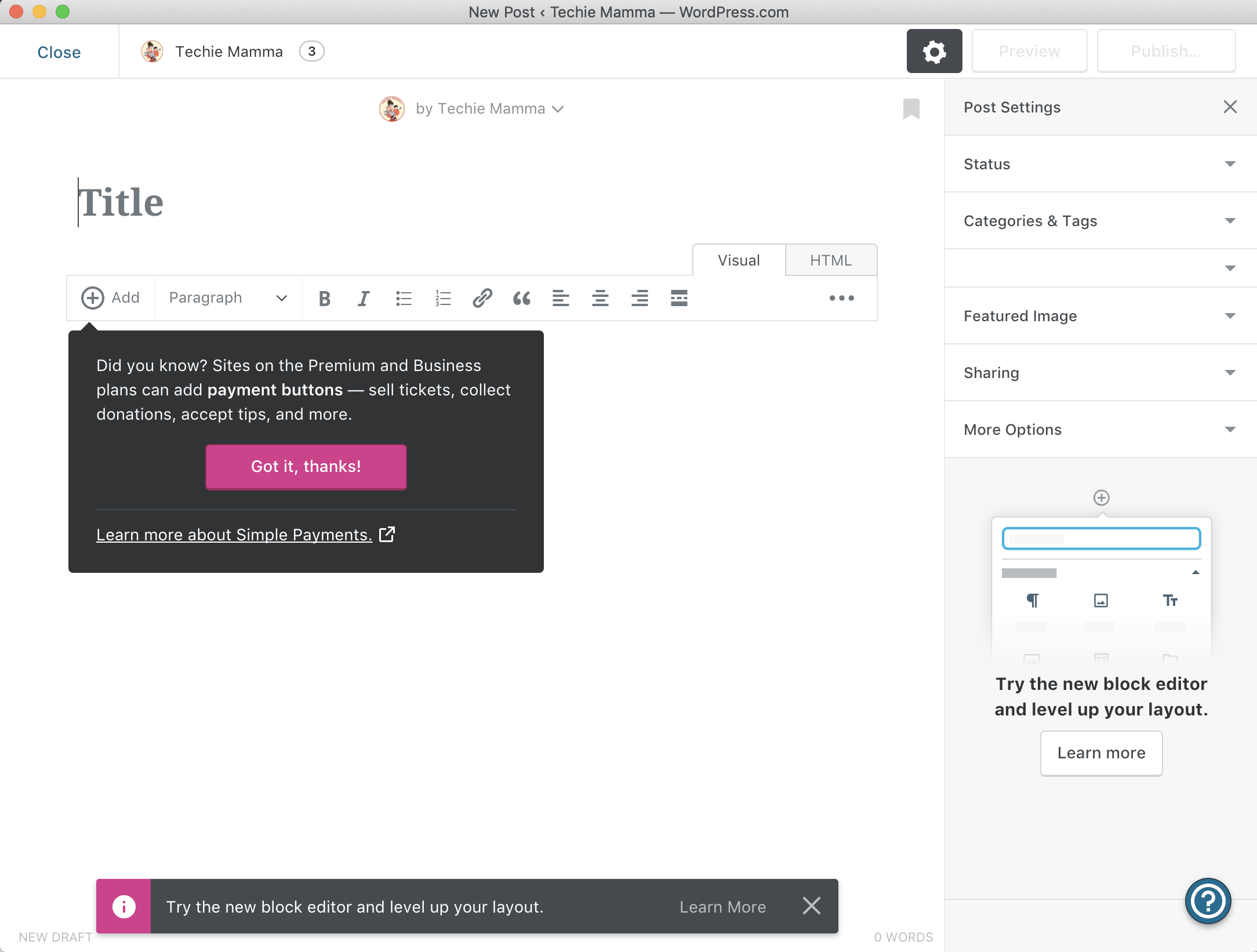
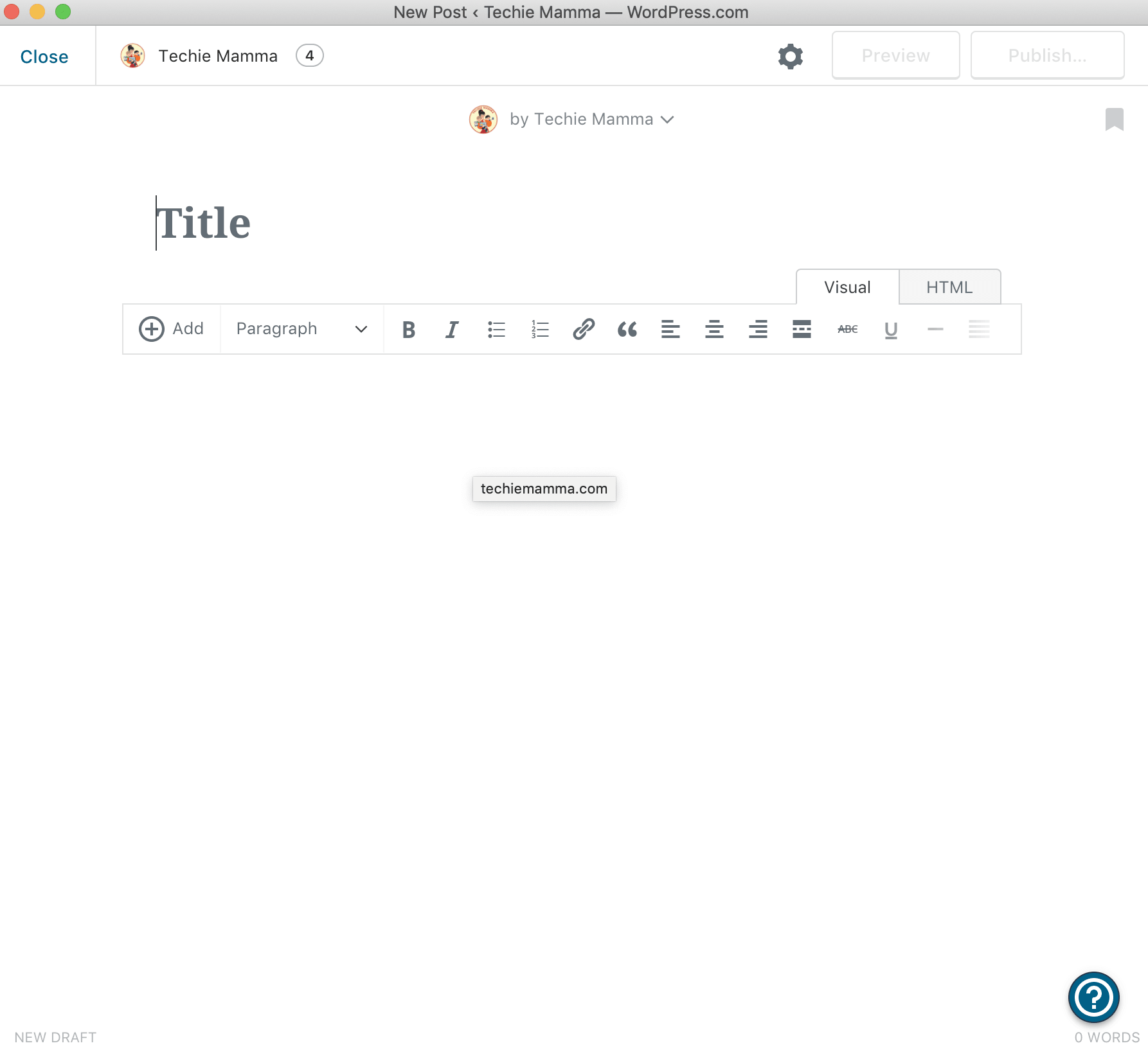
If you select a new post or page you will be given an editing window similar to the edit screen in your browser. One thing to note though is that there will be fewer options from outside plugins. If you have advanced plugins like Tasty Pins or SEO that have options in the edit window they will not appear in the WordPress mobile app.

Once you start to type it will expand the screen. For those who are still in love with the classic editor and prefer it over blocks, you will notice a classic editor option only.

On the right, there is a menu for all your post settings. This includes your categories and tags, status, featured image and sharing. It will not include advanced options added by plugins to your site.

iOS WordPress Mobile App on the iPad
The WordPress mobile app on the iPad is similar to the desktop setup since there is more screen space. Even on an iPad mini, you can easily see the left sidebar menu and then the options to the right.
iOS WordPress Mobile App on the iPhone
The WordPress mobile app on the iPhone is a little more compact. You have the menu that takes up the whole screen and when you choose an option to manage the screen switches to that option.
Both the iOS apps support blocks so you can choose whether you want to stick with the classic editor or move towards the WordPress Gutenberg block editor. As with the desktop app, additional advanced features added by plugins will not appear in the apps. If you are using a page builder such as Beaver Builder or Divi you will not be able to use the app with those builders.
Now it is time to go and get the WordPress mobile apps and start managing your WordPress site from anywhere in the world! For a detailed how-to of the WordPressMobile Apps check out the WP Beginner article.
